Looking for a guide to Accelerated Mobile Pages? Love the idea of this tool but not exactly sure how to put it to work for you? Then you’re in the right place because today I’m taking an in-depth look at this incredible tool in my guide to AMP pages!
2018 Guide to Accelerated Mobile Pages From Online Presence Manager
If you haven’t already improved the speed of your web pages by using a tool like AMP then it’s time that you paid attention.
The Google mobile friendliness update at the end of April in 2015 might have been a while ago, but the influence of this update is still in effect. What was so important about this update? Well, it began the process of making mobile “friendliness” a ranking factor for search engines.
It was this focus of attention on mobile traffic that shone a spotlight on the importance of website speed in the mobile user experience. Website owners soon came to realize that it wasn’t just the ability to read content on mobile devices that mattered, the speed at which that content loaded also played significantly into the general user experience.
Enter programs like Accelerated Mobile Pages (AMP). Read on to see how you can take advantage of AMP with my Guide to Accelerated Mobile Pages!
The Impact of a Slow Loading Site
You may be asking yourself just how much of an impact the loading speed of a website can have on users of your site. Well, a plethora of research data has found that a website or page that takes more than 3 seconds to load is going to be abandoned by the surfer and that means reduced traffic which means reduced SEO positioning, which means reduced revenue. What type of loss are we looking at? A website that makes $100,000 per day could easily result in the loss of around $2.5 million in sales over the course of a year!
As a small business, you may not be making $100,000 per day, but a proportional loss is one that no small business can afford!
How AMP Can Help
The AMP plugin is designed explicitly to reduce the load time of your site on mobile devices and that is exactly what it did. When used properly, AMP can cut down the load time of your site by anywhere from 15 to 85% and that means increased revenue and increased customer satisfaction.
With the use of AMP, you can optimize your pages to make them load faster and rank better based on the mobile viewing experience. Plus, you get the added benefit of happier customers!
So…just what is Accelerated Mobile Pages? The following section of my Guide to Accelerated Mobile Pages will explain what AMP is and how you can implement it.
What is Accelerated Mobile Pages (AMP)?
A collaborative project between Twitter and Google, the AMP plugin is an open source project that was built with the sole purpose of speeding up the load time of mobile pages by stripping them down to their basic elements.
The Components of AMP
There are three main components that make up the structure of AMP – AMP HTML, AMP JS, and AMP CDN. Each of these components works together to speed up the mobile delivery of your website pages.
AMP HTML
AMP HTML is a code designed to serve static content that allows pages to pre-load and pre-render in Google so that content is displayed quickly. Unlike regular HTML which features all the “bells and whistles”, AMP HTML is a “bare bones” approach that is easily readable on mobile devices. Interested in finding out more about AMP HTML markup? You can find out everything you need to know on the AMP site.
AMP JS
AMP JS is a Javascript framework that manages the handling and asynchronous loading of your mobile pages. ONLY AMP JS is compatible with AMP HTML.
AMP CDN
AMP CDN isn’t a “must” when using AMP but it’s a content delivery network that will cache your AMP-enabled pages and make a series of automated optimizations to your content to improve your page load time.
How Does the AMP Plugin Work?
The AMP plugin works by taking your webpage and rendering your HTML code so that only HTML code tag manager aspects that are pertinent to mobile users are rendered.
The AMP plugin renders your mobile page more quickly, by cutting back on the HTML code tag manager aspect and rendering only the ones that are suitable for mobile users.
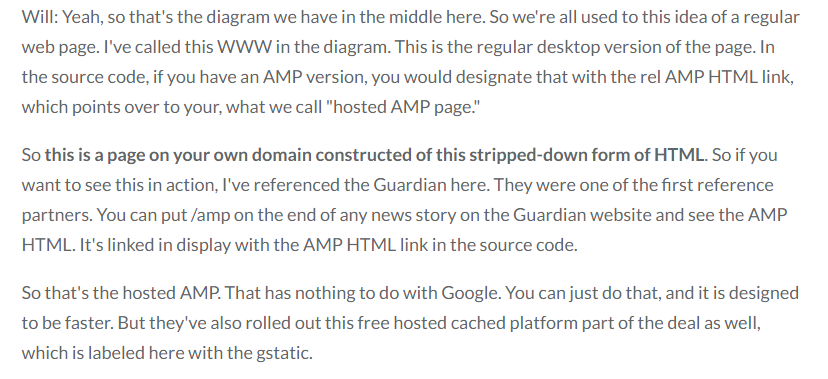
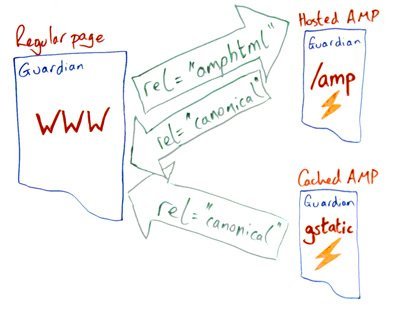
During WIll Critchlow’s Whiteboard Friday he explained how this process works with this diagram:

Essentially AMP takes your web pages and optimizes the HTML code to eliminate any “extras”. This optimized code is stripped of any HTML code tag manager aspects that would slow down your website.
As the writer of this Guide to Accelerated Mobile Pages, however, it’s important for you to know these few things about the AMP rendering process.
- If your website uses Javascript, AMP will not render that script because it’s not compatible with AMP.
- AMP is not capable of rendering forms.
- You HAVE to streamline your CSS when using AMP.
- If your site uses custom fonts, they have to be specially loaded for your site to render quickly.
- For the images on your site to render properly in AMP they must have both the height and width properties defined.
- For your AMP site to work every time that it’s loaded, they have to be validated properly.
- If your website uses video content, you have to use an AMP-approved extension to display them.
- If your site uses plugins that run using Javascript, these plugins will NOT work (your social plugins, in particular, are going to experience problems).
- Since AMP only works with the AMP Javascript library, you have no control over how quickly that information loads which means that you may experience lags when data pulls slowly.
What Are the Benefits of Using Accelerated Mobile Pages?
I’ve talked before about the correlation between site speed, page views, length of time a surfer spends on your site, the money they spend on your site, and search engine rankings. I’ve also made mention of the fact that Google has a preference for mobile-optimized content.
So, by implementing AMP to speed up your site load time on mobile devices you are reaping all of the benefits that come with increased site speed as well as the added bonus of preferential Google treatment. That’s not all though when you use AMP pages you not only get preferential treatment over sites that are not optimized for mobile viewing, but you also get preferential treatment over sites that don’t use AMP!
The Top 5 Reasons You Should Be Using AMP
- Speed Matters
The faster your mobile pages load, the happier your surfers are going to be. Studies have proven that just a 1-second delay in mobile loading time can cut your page views, increase your bounce rate and significantly affects your conversion rates too.Using AMP to speed up your load time is just good common sense at a time when more and more web users are viewing their content on tablets and smartphones. It’s not only a matter of catering to users viewing habits, though, it’s also about keeping up with the speed at which content is being published. To keep up with your competitors you HAVE to stay in the game or else there are plenty of other resources your surfers can go to.So, if you haven’t started yet, it’s time for you to begin optimizing your site using AMP!
- Using AMP Increases Your Brand Visibility
By now it’s no secret that Google has begun showing AMP pages in organic listings, these listings are identified with a unique symbol that grabs the attention of surfers. This placement and unique featured symbol make your mobile pages increasingly visible in comparison to pages that do not use AMP which will increase your click-through rate.With a little experience, website visitors will begin to see a pattern of fast loading in sites that are marked with an AMP symbol and this bodes well for you!
- Increased RevenueAnother thing that’s down to plain common sense is the fact that improved site speed equals improved conversion rate. Users aren’t going to stick around on your site to buy your product if your site takes too long to load.
- Search Engine Preference
AMP ranks you above other mobile pages in Google search results and higher rankings in organic mobile search results means more business for you and less for your competitors.
- Flexible Support For Ads
Using AMP to optimize your site allows you to make sure that the ads that you display on your site are optimally placed and sized appropriately for the device displaying it. Not only that, but AMP removes many of the unnecessary visual aspects of your site so that the ads that you display are a focal point. This means improved conversion for your ads.There are a number of ad networks that have a built-in AMP-ads functionality, these include:
Adform
AdReactor
Amazon A9
AOL AdTech
DotAndAds
Flite
Google AdSense
Google Doubleclick
plista
Smart AdServer
Taboola
YieldmoEliminating those extra visuals and minimizing your ads, you also draw focus to your content increasing engagement. Plus, when readers have faster access to your content due to faster loading times, they get their answers quickly and are more likely to return. - Simple User Tracking
It’s important to know how your website users got to your mobile site pages, what they were looking for, and which pages they stayed on and for how long they stayed. This is much easier when you use AMP because of easy to access analytical tools that give you detailed statistics.AMP gives you two tag options that you can utilize to track clicks, conversions, videos, links, visitor counts, new and returning users, and more. Plus, a range of platforms are already supporting AMP use including Twitter, LinkedIn, Pinterest, WordPress, and Adobe Analytics.
Optimize Your Pages for AMP
It’s important that you optimize your pages for AMP, one of the best ways to do this is by making the original version of your page your mobile browser friendly version and also have an AMP version of your site. The advantage of doing this is that you can still utilize forms for collecting email data on your site, utilize Javascript, and offer an interactive option for user commenting via the original version of your page. This means that you can still take advantage of AMP with a focus on speed and readability and provide the interactive experience for readers who prefer it on your original page.
If you are a WordPress user, start optimizing your pages by downloading and installing the AMP WordPress plugin. This is as simple as heading to the plugins section of your dashboard and selecting “add a new plugin”. Search for the AMP plugin and download, install and activate it as you would with any other plugin.
Once you have activated the AMP plugin you simply need to append “/amp/” to your blog post page URLS. Depending on your URL structure you can also append “?amp=1” instead.
Now you’ve done that, you want to make sure to remember to validate and tweak your site at the Google Search Console so that Google can link your AMP versions as soon as possible.
AMP is a Valuable Tool
AMP is a much more valuable tool than mobile-friendly pages and it’s constantly in development to meet the ever-changing algorithms of Google. So, by utilizing AMP you are not only improving your readers viewing experience, you are also opening the door for your site to adjust to ongoing Google algorithm adjustments.
Need a Hand?
Need someone to help you to implement AMP on your website? Not sure how to pull it all together or just don’t have the time? Drop me a line for a free consultation and see how much your small business can benefit from AMP!